Web Development Trends: How to Build Web Apps in 2020
articlesartificial intelligenceweb developmentInformation technologies never stop evolving. In the tech world, each new year is not the same as the previous one. When 2019 is coming to a close, it’s about time to get up to date on the most popular web development technologies and the web development trends 2020 will be shaped by.
Businesses and web developers may feel challenged by the need to keep up with these continuous changes. The omnipresent competition, however, will not allow them to give up on the idea of improving the quality of anything that the business offers. Be it goods, services, or an application as a medium for delivering them over the internet. A web presence has become a must and to turn your web app into a commercially viable digital product, you should develop or optimize it bearing some considerations in mind. In particular, you need to know what is popular among the global community of web developers, what makes it easier for them to implement software solutions, and what technologies drive the popularity of these solutions.

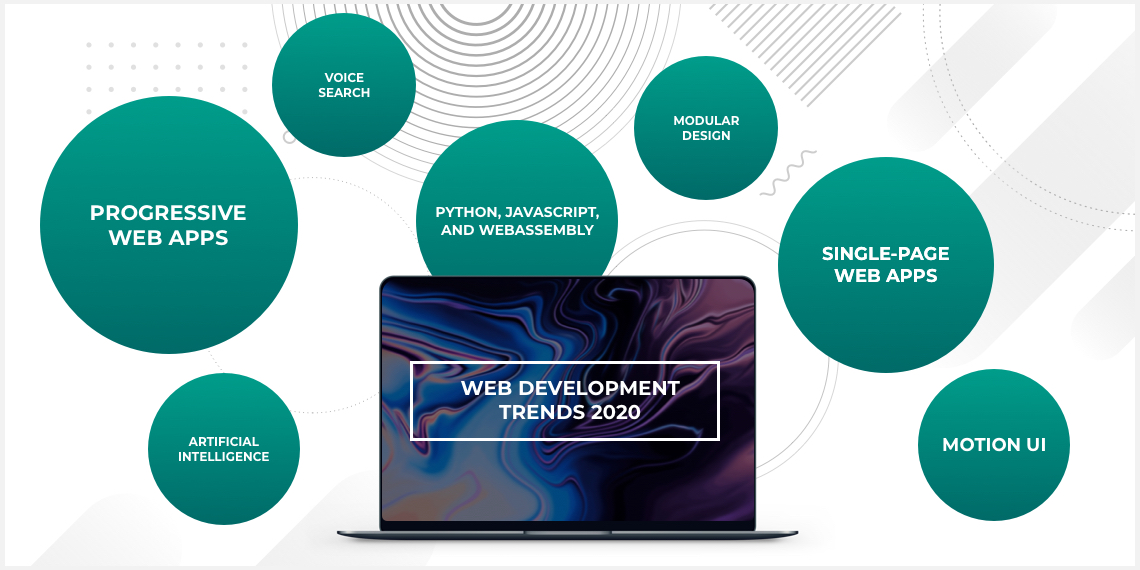
We’ve gathered 7 latest trends in web development and now are ready to share them with you. These trends are:
- Progressive Web Apps and improved user engagement
- Single-page web apps and improved performance
- Motion UI and an enhanced design
- Python, JavaScript, and WebAssembly
- Hyperautomation and the power of AI
- Voice search and improved SEO
- Modules and lower web development costs
1. Progressive Web Apps and improved user engagement

It is impossible to talk about trends in web application development without mentioning PWAs. Although Progressive Web Apps have been around for several years now, in 2020, they will still remain one of the hottest trends in web development. It’s generally known that the faster web pages load, the higher they rank in Google search results. According to data recently revealed by Google, 53% of users abandon a site if it takes longer than 3 seconds to load. PWAs are modern web apps that can overcome this. They load like regular websites while preserving the high-level functionality of applications. PWAs truly have the power to revolutionize mobile user experience and change the way business is done on the web. This positive change is fueled by the following progressive web app advantages:
-
Re-engageable - Great performance improves user engagement and features like system notifications sent when users are not in the browser help drive re-engagement.
-
Shareable - each PWA has a specific URL linked to it, they are not published on official app stores.
-
Discoverable - Progressive web apps can be discovered via search engines.
-
Installable and lightweight - Users can add an app icon to their home screen without visiting an app store and an application itself won’t take much storage space.
-
Network independent - PWAs use sophisticated APIs and are able to work across operating systems, including Chrome OS, Mac, and Windows. Also, they don’t depend on the network connection and can work in offline mode.
-
Responsive - PWAs have user interfaces that fit all the phone, tablet, and desktop screen sizes, which is enabled by technologies like media queries and viewport.
-
Safe - Served over HTTPS, PWAs are reliable and secure.
-
Cost-effective - PWA projects take up to 4 times less time to implement compared to native app development for iOS and Android, which also causes a substantial drop in the cost of development.
2. Single-page web apps and improved performance

The trend for having both a website and a mobile app is now in decline. For businesses, the idea of developing and maintaining them both seems unreasonable and resource-consuming. And not for nothing. It is reported that an average consumer downloads zero apps per month. Alternatively, the number of smartphone users worldwide is expected to keep growing. So, choosing to develop 1 quality app with a responsive design means substantially cutting down on expenses. There are two options here. Which one of the two to pick will depend on the needs and struggles of each separate business. Option number one is to go for a PWA that can drive mobile engagement and bring many other advantages we’ve mentioned. Option number two is to develop a mobile app and a simple single-page web app (SPA) to complement it. SPAs are JavaScript web apps that, instead of loading individual HTML pages from the server, load markup and data to dynamically render them on a single web page. This causes a boost in performance and eliminates the need for a user to reload a page. Still, there is a number of things you should know about single-page app development:
-
A development team must be familiar with JavaScript or TypeScript
-
Single-page apps extensively use web APIs for performing most of the user interface logic rather than generating the logic in a server-side form
-
SPAs are recommended when the app’s requirements cover a complex user interface and rich functionality
In this regard, we should mention the API-first approach that will be trending in web development in 2020. Web solutions have to be connectable with other apps and devices, which has much to do with the rise of IoT. So, in the coming year, API development has to be perceived not as a side project but as the major focus of attention. API-first development means that a team creates an interface for their application first. After that, the team relies on the API that has been developed to build the rest of the application.
3. Motion UI and an enhanced design

Motion User Interface is one of the latest trends in UI development. It’s getting harder to hold users’ attention so that they could at least understand what your service or product is about. So, Motion UI has become and will remain a great attention-grabber that can satisfy the demand for interactive web design. This Saas library for creating UI transitions and animations for your web solution helps developers animate content without having a comprehensive knowledge of technologies like JavaScript, its frameworks and libraries. Motion UI components will enhance web application design, thus improving user engagement and app usability.
Another trend in UI/UX design for websites and web apps is that with the rise of mobile users, responsiveness has become necessary. Besides, it’s nice to know that you are on a par with such organizations as Apple, Adobe, Stripe, Booking.com, and Adidas in terms of responsiveness.
4. Python, JavaScript, and WebAssembly

Python. The present and the future of web development are defined by trending technologies like the ones we’ve already highlighted. But essentially, web development won’t be possible without programming languages. Python is the fastest-growing major programming language and one of the most popular web development technologies. In 2019, it has risen in the ranks of programming languages edging out C++ that was in the third position on the list a year ago but is still yielding to Java and C. Programming with Python in 2020 will still be a thing, as the language is general-purpose and can be used for quite a lot of objectives including web app development and scripting.
JavaScript. Another popular language, used to develop dynamic web apps, is JavaScript. Respectively, JS-based frameworks and libraries like Node.js or React.js have the power to enhance web development and make programmers’ lives easier. JavaScript, as an interpreted scripting language, is traditionally used for bringing interactivity to the world of web development and is one of three technologies behind the front-end of a website or web app. Now, however, embedded JS engines enable the extension of JavaScript to the server (Server-Side JavaScript) to extend the language capabilities as far as database access, remote web requests, and more.
WebAssembly. While JavaScript is the most well-known scripting language for web pages, some developers may feel more comfortable using other languages for the browser. This is why WebAssembly has all the chances to finally have its breakthrough in 2020. WebAssembly is an open web standard that enables higher-level languages to run natively in the browser. Supported by four major browser engines: WebKit, Firefox, Chrome, and Edge, it is now paving its way outside the browser to run across different operating systems. Soon, it will be possible to code not only for the browser but also for Android and iOS in WebAssembly.
5. Hyperautomation and the power of AI

Artificial intelligence (AI) and machine learning (ML) now lie at the core of nearly any digital transformation or technology innovation, so 2020 will be a year of their prominent growth in web development as well.
Accuracy, speed, and reliability that artificial intelligence provides help automate every task. The automation of processes is trending in web development as is all over the tech world. It can make web programming easier by eliminating the need to write repetitive code, but it can also make development take longer. On one hand, AI algorithms can help find the right solutions faster. On the other hand, there is the whole issue of complexity. Complexity is where you need an experienced developer to make your site more robust. The automation aspect also depends on what your site is. If your site is mostly text, you will need an automated editor to generate the code you will need to write. If your site is a bit more dynamic, or you have a mobile site, then the automated editor is even more essential. If you have multiple languages or are making a mobile app, then you will need a separate editor for each.
Automation is a big business in the world of web development, so don't think of it as a threat to the quality of your web apps or services. It does not also mean you have to give up your craft. Automation is great because it means you can create more complex and robust web applications and services without the need for an engineer to program.
AI can automate not only the website or web app making process but the entire business. Summing up what has been said, let’s define in what ways AI can complement your web development efforts:
- Automated data collection by using AI-powered chatbots
- Improved user experience with intelligent chatbots
- Accurate customer behavior analysis
- Web coding replaced by self-learning algorithms
- Enhanced software testing & QA
- Email marketing automation
- Customization of search results for users
6. Voice search and improved SEO

Not only voice assistants have become a common feature of smartphones, but also search by voice has exerted a significant impact on web development as such. Voice assistants have the capability of allowing a user to interact with their computer or mobile phone by providing them with the ability to perform a search, create an email, call someone, find out the weather, or other various services. All of these functions are done through voice input.
Voice search is a feature of the web that allows a web browser to search the web for a keyword that was entered. It's used to quickly find information on a page, in a web browser, or even from a desktop search bar. As one of the current trends in web development, the voice search is becoming the de facto method of finding pages with needed results. In short, the web has undergone a dramatic shift in usage of voice search so that it's becoming an integral part of how users interact with the web.
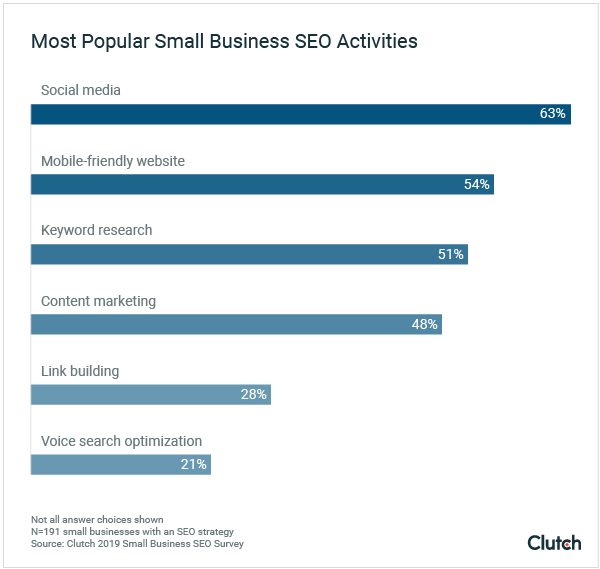
As a result, businesses start increasing their investment in content marketing and voice search optimization for search engines, Clutch claims. They realize now that voice search can be a lucrative opportunity to acquire new users. This, in turn, can lead to more organic search traffic and conversion. As a result, businesses are shifting their search marketing efforts from traditional display to voice search.

When touching the technical side of the issue, we’d mention Web Speech API that allows businesses to create voice-powered applications. Web Speech API uses artificial intelligence and machine learning to allow a service to automatically read out content based on user interaction. The big deal is that the technology can be built into all web browsers: Chrome, Firefox, Safari, Internet Explorer and others. So, what's the potential? Well, there is plenty of possibilities to provide better voice services for people in 2020. Google's Web Speech API is still young and it's possible that there are some problems with it, but you can expect to see the technology powering more and more websites over the next few years.
7. Modules and lower web development costs

Modular design is among the web development trends that will continue to dominate in 2020. And it’s happening for a reason. Modularity offers the following advantages to development teams:
-
It allows for a simpler and more effective web application architecture.
-
It helps to write less code and maintain a better quality of an application.
-
It can improve your development time and help you manage your projects better.
-
It allows creating smaller, faster, and leaner code bases.
The modular web application architecture is simple and elegant. It will eliminate unnecessary latency, scalability concerns, and complexity. With a simple system like this, developers will no longer need to be able to understand all the intricacies of a large application, which is a huge amount of overhead that they simply cannot justify in the end.
With a web site or web app reduced to their components, it will be much easier for web developers to navigate. In this way, the development process will be more flexible, take less time and the development costs will go down, too.
Conclusion
The web development industry is a diverse field that requires the skills of web designers, developers, and other related tech-savvy individuals. For them to be up to date, we’ve brought a unique look at all the essential and latest web development trends 2020 will be determined by.
PWAs, Single-page web apps, Motion UI, technologies like Python, JavaScript, and WebAssembly, Artificial Intelligence, voice search, and modular architecture are the web development latest trends that will be a huge hit in 2020.
With this knowledge, web engineers can keep their eyes open and stay on top of the latest industry developments thus getting an opportunity to enhance their existing skills, as well as, develop new ones that could serve them for years to come. At the same time, business owners will be able to work in concert with their web developers to plan their web projects with an eye to the future.

© 2019, Vilmate LLC